| ▽1
●
a-kuma3 |
solid のスタイルシートでは、以下のように、クラス .entry を指定してスタイルが書かれているので、自分で書かれたスタイルが効かないのだと思います。
.entry blockquote { ... }
CSS の欄に書くスタイルでも、blockquote の前に .entry をつけると、スタイルが反映するんじゃないかと思います。
.entry blockquote { color: #008000 ; padding: 5px 5px 5px 5px; /*パディング幅(上・右・下・左)*/ margin: 3px 15px 3px 15px; /*マージン幅(上・右・下・左)*/ }
# 見づらいですけど、entry の前についてるピリオドをお忘れなく
キーワードリンクもいじってみたくなってきました。
..
1と3だけ実現できて2(キーワード下線なし)が実現できない状況です。
これは、分かりにくい。こんなのが設定されてました。
a.keyword { border-bottom: 1px solid rgb(102,102,102); }
これを打ち消すには、以下を追加してください。
a.keyword { border-bottom: n }
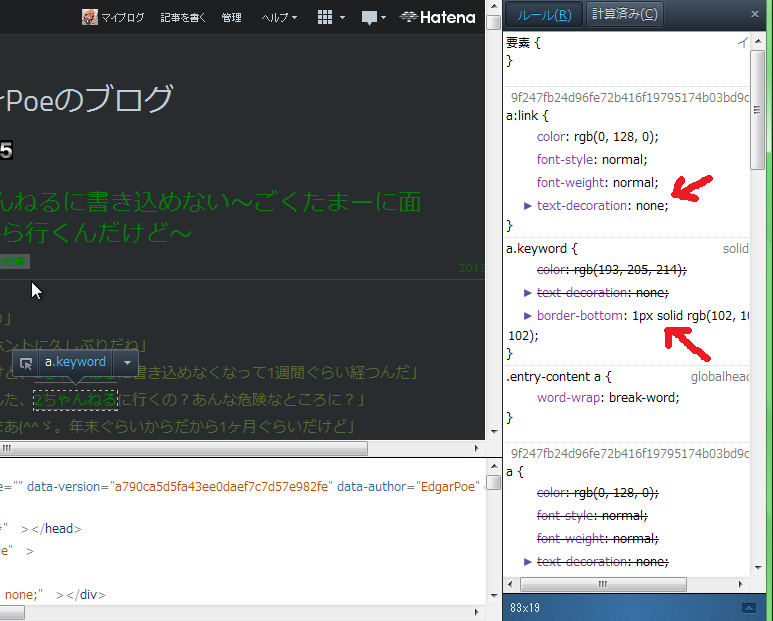
調べ方なんですけど、ぼくは Firefox の「要素の調査」というのを使ってます。
これを使うと、どういうスタイルの指定がどの順番で適用されて、どれに書いてある、というのが分かります。
キーワードリンクの方を調べたときの、スクリーンショットがこれです。
text-decaration: none; がきちんと効いてて、よく見ると、ひっそりと border-bottom があるのが分かります。
キーワードリンクもいじってみたくなってきました。
「1:キーワード(リンク)の色を緑色に」「2:下線なし」「3:マウスを乗っけたら下線が出る」にしようと思い
a{/*リンクされた文字*/ color:#008000; font-style:normal; font-weight:normal; text-decoration:none; } a:link {/*未訪問のリンク*/ color:#008000; font-style:normal; font-weight:normal; text-decoration:none; } a:visited {/*訪問後のリンク*/ color:#008000; font-weight:normal; text-decoration:none; } a:hover {/*マウスをのせたとき*/ color:#008000; font-style:normal; text-decoration:underline ; } a:active {/*クリック中*/ text-decoration:none; }
を追加でコピペしてみたのですが、1と3だけ実現できて2(キーワード下線なし)が実現できない状況です。
やっぱり blockquote の時のように、a ではなくて別なクラスで指定しているのでしょうか?
できれば「Sokidで指定しているクラス一覧」みたいなものがあると楽だと思うのですが、それはどうやったらわかるでしょうか? http://hatenablog.com/.shared.css:4a7d64f3af941cfe7de1e43258171ec5:/css/theme/base.css,/css/prettify.css,/css/globalheader.css を読み解くしかないでしょうか?
#著作権上の問題があったらすみません。すぐ削除します