background-positionでマイナス指定するとか。
サイズはbackground-sizeで(適当)。
http://www.tohoho-web.com/css/prop/background-size.htm
ここを見ればわかるように、percentageかcoverで指定するのがよろしいかと思います。
background-sizeの%かcoverかcontainで調整します
画像の表示のされ方は下記リンクを参照ください
http://cssoboegaki.netkatuyou.com/css3/1827/
あとブラウザごとに書き方が違うので注意してください
.sample-percentage {
-moz-background-size: 50% 50%;
-webkit-background-size: 50% 50%;
-o-background-size: 50% 50%;
background-size: 50% 50%;
border: 1px solid gray;
}
.sample-cover {
-moz-background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
sample-contain {
-moz-background-size: contain;
-webkit-background-size: contain;
-o-background-size: contain;
background-size: contain;
}
ちなみにbackground-sizeプロパティはIE8以下では非対応ですので注意してください
背景画像を指定する領域内の に画像を貼りこむ、ってことですよね? (違うのかな)
ちょっとやってみましたけど、意外とむずい。
jsFiddle で試したのが、こちら。
http://jsfiddle.net/a_kuma3/Ye2ea/embedded/result/
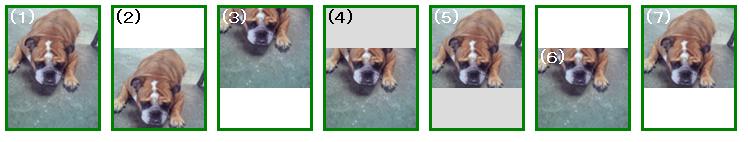
(1) は、普通に指定した状態です。
(2)、(3) が id:Cherenkov さんの回答にある background-position で位置を調整するやつ。
領域の下側に画像の上 2/3 を持ってくる (2)、とか、領域の上側に画像の下 2/3 を持ってくる (3) のはできるんですけど、画像の上 1/3 を切り取りたい、だとか、repeat を on にしたい、という場合に対応できない。
.IM2 { background-image: url("http://cdn1.www.st-hatena.com/users/a-/a-kuma3/user_p.gif"); background-size: auto 100%; background-repeat: no-repeat; background-position: 0 40px; } .IM3 { color: white; background-image: url("http://cdn1.www.st-hatena.com/users/a-/a-kuma3/user_p.gif"); background-size: auto 100%; background-repeat: no-repeat; background-position: 0 -40px; }
(4)、(5) は、二枚の画像を重ねてみました。
重ねている画像は、分かりやすいように灰色にしてますけど、実際にはページの背景色にする。
background-image で先に指定したものが、手前に表示されます。
本来の背景画像を隠す方の位置を、background-position で調整。
.IM4 { background-image: url(http://cdn-ak.f.st-hatena.com/images/fotolife/a/a-kuma3/20130627/20130627130152.jpg), url("http://cdn1.www.st-hatena.com/users/a-/a-kuma3/user_p.gif"); background-size: 100% 33%, auto 100%; background-repeat: no-repeat, no-repeat; } .IM5 { background-image: url(http://cdn-ak.f.st-hatena.com/images/fotolife/a/a-kuma3/20130627/20130627130152.jpg), url("http://cdn1.www.st-hatena.com/users/a-/a-kuma3/user_p.gif"); background-size: 100% 33%, auto 100%; background-repeat: no-repeat, no-repeat; background-position: 0 80px, 0 0; }
(6)、(7) は、background-clip を使ったもの。
コンテンツの位置を、画像に合わせても良いのだったら、こういうやりかたもあります。
background-clip: content-box を指定すると、border の内側にだけ背景画像が表示されます。
.IM6 { background-image: url("http://cdn1.www.st-hatena.com/users/a-/a-kuma3/user_p.gif"); background-size: auto 100%; background-repeat: no-repeat; background-clip: content-box; height: 80px; padding: 40px 0 0 0; } .IM7 { background-image: url("http://cdn1.www.st-hatena.com/users/a-/a-kuma3/user_p.gif"); background-size: auto 100%; background-repeat: no-repeat; background-clip: content-box; height: 80px; padding: 0 0 40px 0; }
canvasに画像を読み込んでリサイズ・トリミングして背景にするとか
canvasでキラキラした背景を作る方法 | tech.kayac.com - KAYAC engineers’ blog