
| ▽1
●
gizmo5 ●50ポイント |
Google のサンプルです。
https://developers.google.com/maps/documentation/javascript/examples/circle-simple
1)現在地を取得してGoogleMaps上に表示する
はできているようなので以下の変数は設定されているはずです。
それを使って以下のような感じで円が書けます。
var circleOpt = { strokeColor: '#000000', strokeOpacity: 1, strokeWeight: 10, // 太さ(ピクセル) fillColor: '#000000', fillOpacity: 0, map: map, // google.maps.Map center: center, // 中心の google.maps.LatLng radius: rad // 半径をメートルで }; var circle = new google.maps.Circle(circleOpt);
API のリファレンスです。
https://developers.google.com/maps/documentation/javascript/reference#Circle
https://developers.google.com/maps/documentation/javascript/reference#CircleOptions
できるかやったことないですが、まず一番簡単な方法を。
GMAPのAPIを使うのなら、マーカー画像を変更できるはずです。
おそらくその周辺nメートルに円を書く処理をすると
相当面倒なコードになるでしょう。
そうではなくマーカー自体を円が既についているマーカーにしてしまえばいいのでは?
http://www.nanchatte.com/map/changeMarkerImage.html
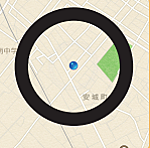
こんなイメージ。青丸をもっと広げて、
真ん中に点がある画像を作って置き換えればどうでしょう
(縮尺はmapに書いてあるのでそれを見てサイズをあわせて画像を作るとか)
まあmapの+?でユーザーが大きさ変えられる場合はつらいですけどね。
あと他の方法は、ガッチリプログラムになりますが・・・
考え方として、3)で画像として加工するときに、
トリミングして最終的な画像サイズにするんだと思いますが、
たとえば最終的に300×300の画像の場合、
200×200の円画像を別に用意しておいて画像の左50上50の位置から貼り付けるとか。
ウェブ製作のカテゴリなのでPHPかjavaかC++かそのあたりでしょうけど、
どの言語でもこの手法は有効でしょう。面倒ですが。
画像編集系の操作は複雑だったり、言語によってだいぶ違ったり
ニッチな分野で本もネット情報が乏しいので
ひとつずつ試していくしかないでしょう。
画像編集を使わずAPIの機能だけでできれば一番楽なんですけどね。
質問に書かれてる情報ではこのぐらいしか答えられませんが・・・