| ▽1
●
meefla |
CSS で行けるんじゃないかと思います。
CSS では背景色は変更できなかったので、JavaScript による回答に修正しました。
コメント欄で述べたように、自ブログの過去記事限定で、他のはてなブログの記事を引用したブログカードには適用されません。
<script type="text/javascript"> var blogCardBgColor = "#E6E6FA"; //背景色 var blogCardBorderColor = "black"; //枠色 window.onload = function() { var article = document.getElementById("main"); var blogCard = article.getElementsByTagName("iframe"); for (var i = 0; i < blogCard.length; i++) { blogCard[i].style.backgroundColor = blogCardBorderColor; try { var blogbody = new Array; blogbody[i] = blogCard[i].contentWindow.document; } catch(e) {return;} var wrapper = new Array; wrapper = blogbody[i].getElementsByTagName("div"); wrapper[0].style.backgroundColor = blogCardBgColor; } } </script>
上記をコピーして、管理画面の [デザイン]→[カスタマイズ] から、フッタの「HTMLを記述できます」の欄に貼り付けてください。
最初の2行が色の設定ですので、お好みで。
1記事に複数のカードがある場合でも有効なようにしたつもりです。
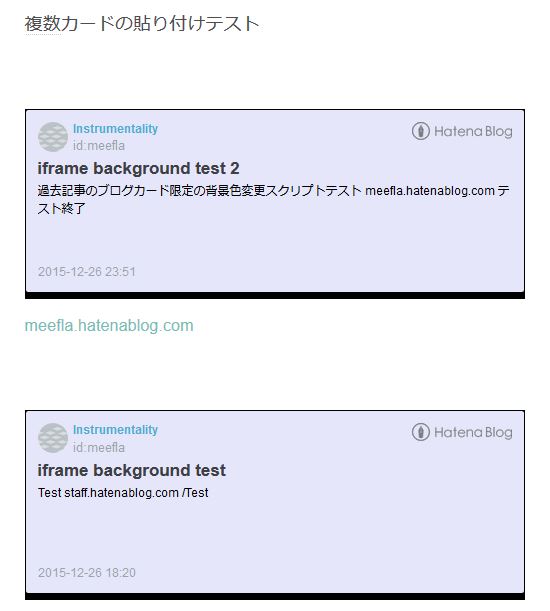
テスト環境でのスクリーンショット。
(テストに使用したはてなブログは非公開です)
最初の読み込みで適用されない時は、ページをリロードしてみてると適用されるかもです。
お試しください。
なお、私は基本的にプログラムの人ではないので、そもそも動作しないとか、もっとエレガントな方法があるという可能性もあります。
誰とは言いませんが a-kuma3 さんのような人が赤ペン先生になってくれると期待しています。
<script type="text/javascript"> // see http://q.hatena.ne.jp/1450950546 var blogCardBgColor = "#f8f4e6"; //背景色 var blogCardBdColor = "#b3b3b3"; //枠色 window.onload = function() { var article = document.getElementById("main"); var blogCard = article.getElementsByTagName("iframe"); for (var i = 0; i < blogCard.length; i++) { try { var blogBody = blogCard[i].contentWindow.document; var wrapper = blogBody.getElementsByTagName("div"); wrapper[0].style.backgroundColor = blogCardBgColor; blogCard[i].style.backgroundColor = blogCardBdColor; } catch(e) { // NOP } } } </script>
修正のついでに、この質問の URL をコメントに入れておきました。
色の指定もお使いの色使いに変えてあります。
ブラウザ上の動作は変わりないと思いますけど、こちらのほうがエレガントですので、お手数ですが差し替えていただければ幸いです。