WordPressのブログに、みようみみまねで、JavaScriptを記述してみました。で、ちゃんと反映されたわけですが。
http://tsurumaki-office.com/javascript2/
JavaScriptをウィキペディアにみますと「実行環境が主にウェブブラウザに実装され」とあります。
ただ、WordPressのブログは、サーバー側にあるものでして。
「JavaScriptはウェブブラウザーに実装され」と「サーバー側にJavaScriptを記述し実行される」ことが、どうも、しっくりいかないのです。
ご迷惑おかけしますが、わかりやすく説明していただけると助かりまーす。
すこし整理すると想像しやすくなります。
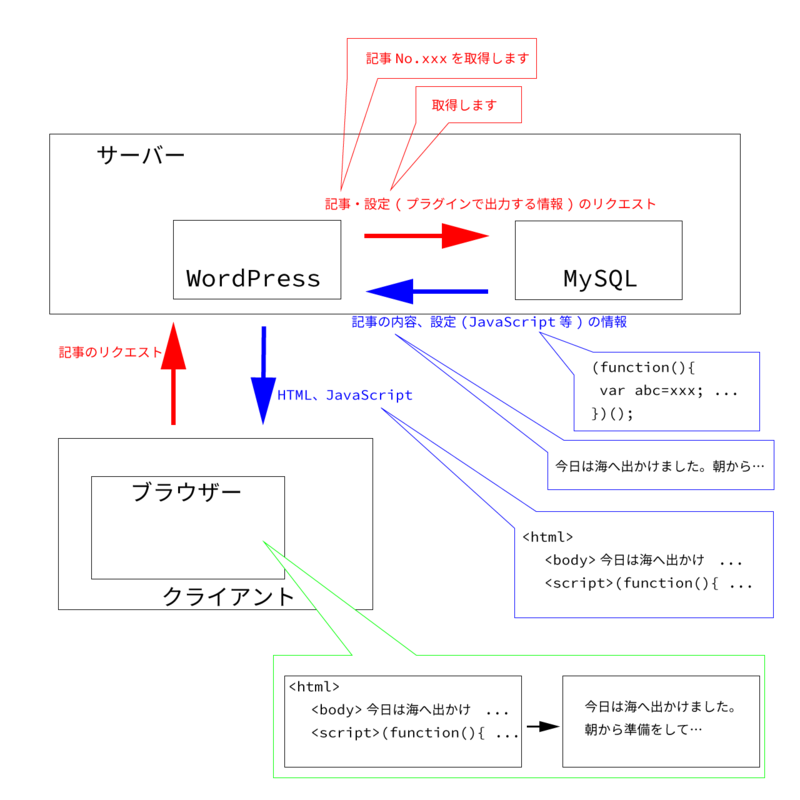
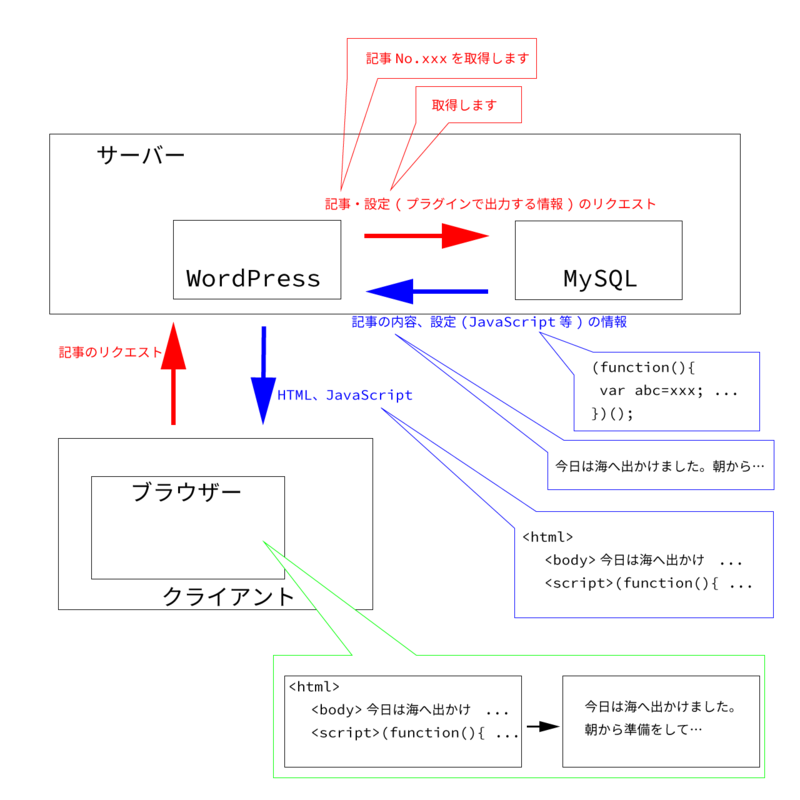
- サーバーは「WordPress」というアプリを実行できます
- WordPressは閲覧者が利用している「ブラウザー」で表示できる「HTML」を作り、
画像やその他のファイル、JavaScriptのデータを管理します
- 閲覧者がアクセスすると、サーバーはWordPressに対して「このページの情報を作るように」と指示を付けて実行します
- WordPressは指示の通りにHTMLを作り、JavaScriptが有れば、HTMLに含めてサーバーに送ります
- サーバーは、受け取ったHTMLを閲覧者のブラウザーに送ります

(この回答では分かり易くするために表現しますが、)WordPressはJavaScriptを含めたHTMLを渡しているだけになります。
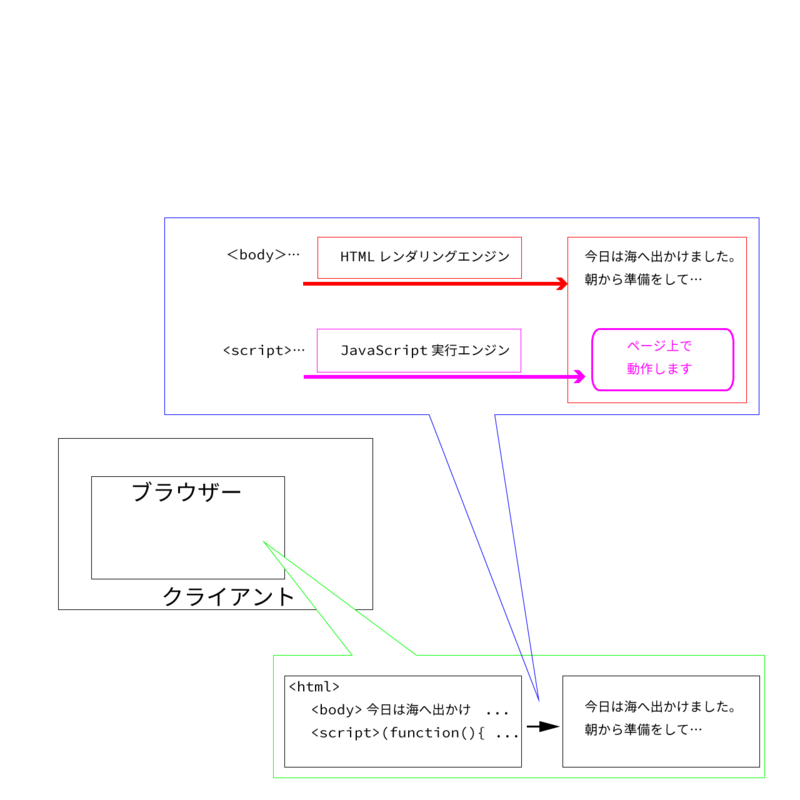
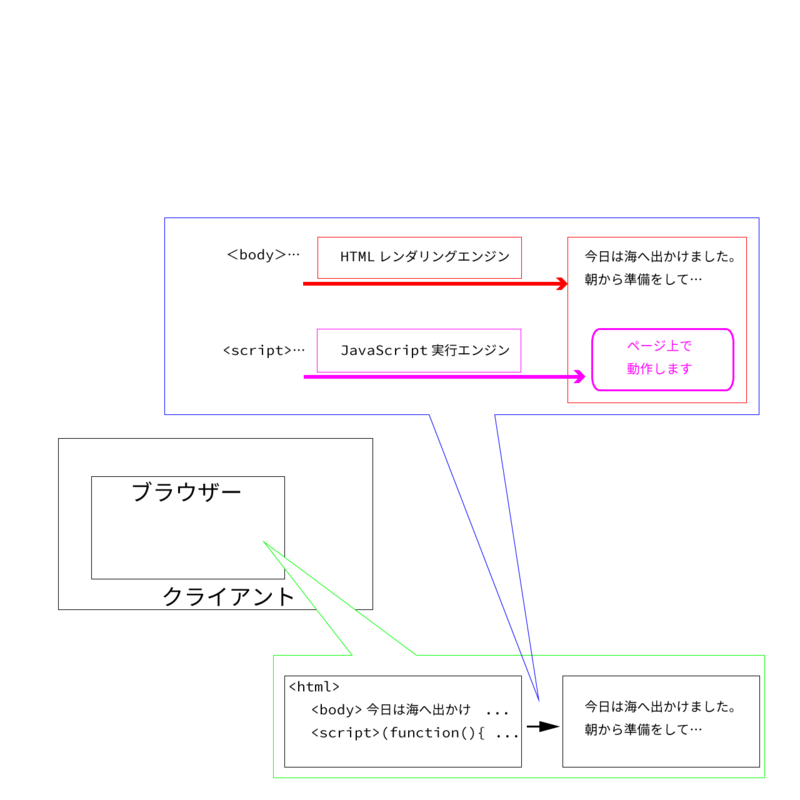
また、ブラウザーも、一つの実行環境です。
HTMLを解析(実行)して表示すると共に、JavaScriptを実行する事も出来ます。

----
Wikipediaの説明に
「実行環境が主にウェブブラウザに実装され」
とあるのは、元々はブラウザー向けに作られたJavaScriptエンジンがサーバーの中で動くようになるなど、ブラウザーの外で実行できる様になっている物( node.js など)がある為です。
※回答コメントの内容を反映し、回答を修正しました。