
html cssについての質問です
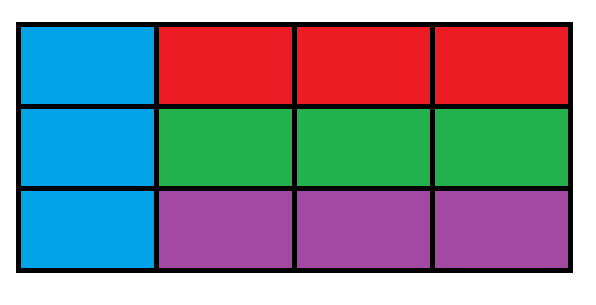
図のような表をtableタグで作っている場合
青 :壁紙なし
赤 : bg01 を横につなげて(繰り返しではない図)
緑 : bg02 を横につなげて(繰り返しではない図)
紫 : bg03 を横につなげて(繰り返しではない図)
※各画像は表にピッタリのサイズ
のようにしたい場合はどのようにすればいいのでしょうか。
background-position: center ;
background-attachment: fixed ;
とすると画像が1枚に繋がるのですが表の中でスクロールしてしまい困ってます。
ベストアンサー
-
 rouge_2008
rouge_2008
テーブル内では通常スクロールが発生しませんので、「background-attachment: fixed;」は必要ないと思います。
任意の位置に表示するには、テーブルおよびセルの幅、高さを指定して、「background-position」で位置をpx指定で調整します。
※今回は必要ないと思いますが、「background-attachment」の動作仕様については次のページが参考になると思います。
・トップ > CSSリファレンス > background-attachment
http://www.tohoho-web.com/css/prop/background-attachment.htm
※「background-attachment」の動作についてですが、おそらくGoogle Chromeでは「fixed」の動作でバグがあります。
※また、「background-image」についてもバグがあるようです。
trまたは「display: table-row;」を指定した要素に「background-image」プロパティを指定した場合、tdあるいは「display:table-cell;」を指定した子要素ごとにレンダリングされます。(デベロッパーツールの「Styles」および「Computed」パネルでは正常に解析されています。)
この為、現時点ではtrではなくtdに指定して調整する必要があります。
※上記2点について、「Google Chromeの設定」「ヘルプと概要」→「問題の報告」からフィードバッグを送信したので、今後修正されるかもしれません。
その他の回答
この質問へのコメント
質問の情報
- 登録日時
- 2015-11-11 03:15:37
- 終了日時
- 2015-11-23 23:26:05
- 回答条件
- 1人50回まで
この質問のカテゴリ
この質問に含まれるキーワード
人気の質問
-
この英文どうなってますか? The boy seemed to be waiting for his mother to come.(その少年は母親が来…
 匿名質問者
匿名質問者 1
1 1
1
-
不定詞の形容詞的用法らしいんですけど、副詞的用法と書いたら✖️ですか? I want to buy a book to read …
 匿名質問者
匿名質問者 1
1 1
1
-
日向陽葵という○V女優が好きなのですが似ている○V女優はいますか
 匿名質問者
匿名質問者
-
共通テストで使われるプログラミング言語は共通テスト特有の言語と聞いたのですが、受験勉強で身につけたプ…
 匿名質問者
匿名質問者 1
1
-
内定してほしいポケモンはいますか?
 匿名質問者
匿名質問者
何か工夫を加えたテーブルなのでしょうか?
テーブル内では通常スクロールが発生しませんので、「background-attachment: fixed;」は必要ないと思います。
テーブルおよびセルの幅、高さを指定して、「background-position」で位置をpx指定すると希望の表示にならないでしょうか?
※今回は必要ないと思いますが、「background-attachment」の動作仕様については次のページが参考になると思います。
・トップ > CSSリファレンス > background-attachment
http://www.tohoho-web.com/css/prop/background-attachment.htm
「background-attachment」の動作についてですが、おそらくGoogle Chromeでは「fixed」の動作でバグがあります。
Firefoxなど別のブラウザでも確認してみてください。(Firefoxでは説明のとおりの動作でした。)
すみません 誤記ですね。セル(横3つ)の間違いです、ご指摘ありがとうございます。
google chromeで確認していました、firefoxで確認したところ期待通りの動作をしました。
>>テーブルおよびセルの幅、高さを指定して、「background-position」で位置をpx指定すると希望の表示にならないでしょうか?
指定したところ位置もピッタリ揃いました。解決しました。 ありがとうございます。
もしよろしければベストアンサーを差し上げたいのですが回答の方に一言いただくことはできないでしょうか?
特に追記する事はありませんので、コメントの内容をほぼそのまま転記しました。
バグについてのみいくらか追記しています。