 このようなcssを組みたい場合、どう記述したらよいでしょうか?
このようなcssを組みたい場合、どう記述したらよいでしょうか?
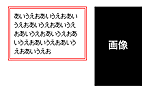
左のボックスにはテキストが入ります。
右の画像の横幅は記事によって変動し、それにあわせて左のボックスの横幅も(テキストだけでなく枠線も)変動するようにしたいのですが可能でしょうか?
 26pt
26pt
http://www6.plala.or.jp/go_west/nextcss/
テーブルを使うのが一番簡単では?
<table> <tr> <td class="text"> <p>テキスト</p> </td> <td><img src="http://xxx.yyy.zzz/img.jpg"></td> </tr> </table>
table {
width:650px;
}
td {
vertical-align:top;
}
td.text p {
border:4px double #f00;
}
 19pt
19pt
floatという回り込み機能を使えばよいと思います。
解説サイトの例
http://www.stylish-style.com/csstec/base/float.html
http://css.eweb-design.com/0606_lr.html
http://www.t-life.jp/archives/2006/05/post_10.php
記述の一例
<img src=******.gif style="float:right;"/> あいうえおあいうえおあいうえお
画像の下に文字を回り込ませたくない場合
<img src=******.gif style="float:right;"/> <div style="border: double 3px #f00;"/> あいうえおあいうえおあいうえお </div>
なんにせよ、CSS解説サイトをいくつか見てみることをオススメします。
回答ありがとうございます。解説不足で申し訳ありません。
CSS解説サイトはいくつか見ましたが、文字の回りこみは出来ても、枠線だけ周り込まずに画像と重なってしまうため、枠線も回り込む方法がないかと思い質問致しました。
出来れば枠線の横幅は、画像に合わせて自動調整してもらいたいので、widthを指定せずに枠線を回り込ませる事はできないでしょうか。
 40pt
40pt
>枠線の横幅は、画像に合わせて自動調整してもらいたい
width指定しなければ画像の大きさに合わせてテキストは回り込みます。
>文字の回りこみは出来ても、
>枠線だけ周り込まずに画像と重なってしまうため、
>枠線も回り込む方法がないかと思い質問致しました。
BOX(四角い枠)しか取り扱えませんので、そうなります。
回避策は残念ながらありません。
http://www6.plala.or.jp/go_west/nextcss/ref/prp/dsp_n_ps/float.h...
ボックスを右か左にフロートさせます。フロートとはつまり、「寄せる」事です。
わかりやすい回答ありがとうございました。
回答ありがとうございます。
なるほど、CSSが無理だった場合使わせて頂こうと思います。
ありがとうございました。