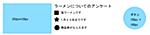
 添付の図のようなレイアウトを実現するには、どのようなHTMLとCSSで記述すれば良いでしょうか?
添付の図のようなレイアウトを実現するには、どのようなHTMLとCSSで記述すれば良いでしょうか?
HTMLは、
<div class="list">
<a href="#"><img src="image/202_120.gif" alt="ダミー" class="listImg"/></a>
<dl class="listInfo">
<a href="#"><dt>ラーメンについてのアンケート</dt></a>
<dd class="janru">塩ラーメンです</dd>
<dd class="limitTime">1月23日までです</dd>
<dd class="merit">商品券がもらえます</dd>
</dl>
<a href="#"><img src="image/button.gif" alt="ボタン" / class="listGoBtn"></a>
</div>
と書きました。
まず、このHTML(dlのようなやつ)で良いのかどうかと、その場合、CSSをどうすれば良いかが良く分からず。。。
色々試したのですが、どうしても右側のボタンが落ちてしまいます。。。
ようやくHTMLとCSSを覚え始めたのですが、「こういうときは、こうやって書く」のような部分で迷ってしまいます。
何か良い参照サイトなどもあれば、教えて下さい!!
 26pt
26pt
私ならこのようにすると思います。
http://acappella.cc/test/ramen/
<body>
<div id="list">
<div id="wrap">
<div id="left">
<a href="#"><img src="image/202_120.gif" alt="ダミー" width="202" height="126" class="listImg"/></a>
</div>
<div id="listInfo">
<h1><a href="#">ラーメンについてのアンケート</a></h1>
<ul>
<li class="janru">塩ラーメンです</li>
<li class="limitTime">1月23日までです</li>
<li class="merit">商品券がもらえます</li>
</ul>
</div>
</div>
<div id="right">
<a href="#"><img src="image/button.gif" alt="ボタン" width="100" height="100" / class="listGoBtn"></a>
</div>
</div>
body {
font-size: 12px;
font-weight: bold;
}
#list {
width:600px;
}
#wrap {
float:left; width:450px;
}
#left {
float:left;width:210px;
}
#listInfo {
float:right;width:240px;
}
#right {
float:right;
width:150px;
margin-top: 13px;
}
h1 {
font-size: 16px;
}
a {
color: #000000;
text-decoration: none;
}
ul {
line-height: 25px;
margin-left: 0px;
}
li {
padding-bottom: 5px;
}
.janru {
background-image: url(square.gif);
background-repeat: no-repeat;
background-position: 0px 4px;
padding-left: 18px;
list-style-type: none;
}
.limitTime {
background-image: url(star.gif);
background-position: 0px 4px;
list-style-type: none;
background-repeat: no-repeat;
padding-left: 18px;
}
.merit {
background-image: url(circle.gif);
list-style-type: none;
background-repeat: no-repeat;
padding-left: 18px;
background-position: 0px 4px;
}
img {
border: 0px;
}
 40pt
40pt
僕も<div>でイチイチ区切って考えた方が分かりやすいと思っているのですが、
本とか見ると、<div>の使い過ぎに注意、と書かれてあったりして。。。
どういう意味で使いすぎに注意だとしているのかが分かりませんね。
必要もなくdiv要素を多用するような行為は避けるべきですが、必要な場所にまでdiv要素の使用をためらう行為には何の意味もありません。
一つ質問なのですが、
<div id="right">
<a href="#"><img width="100" alt="ボタン" src="./image/a.gif" height="100"></a>
</div>
のようにして、#rightに命令を与えるのと、
<a href="#"><img width="100" alt="ボタン" src="./image/a.gif" class="listGoBtn" height="100"></a>
として、.listGoBtnに命令を与えるのとでは、どう違うのでしょうか?
HTMLやCSSはプログラミングとも違うものなので命令云々とは言いませんよ。スタイルを指定とかそんな感じですね。
どこにスタイルを指定するとどう違うか、と言う点についてはなんていえば良いか…スタイルを指定する場所が違えば当然スタイルの適用される場所が変わります。
#rightにCSSを適用すれば画像の外側を囲む領域に対して、.listGoBtnにCSSを適用すれば画像そのものに対してスタイルが適用されます。
class属性を使うことが多いのですが、img.listGoBtnなのか、.listGoBtn img なのかも、イマイチ分かりませんTT
要素.クラス(ID)はそのクラス(ID)が指定された要素に対して、クラス(ID)や要素をスペースで区切って並べた場合は内包云々に対してスタイル指定を行うことになります。
img.listGoBtnであれば「listGoBtn」という名前のクラスが指定されたimg要素に対してスタイルを指定、.listGoBtn imgであれば.listGoBtnというクラスが指定された要素に内包されるimg要素に対してスタイル指定を行うことを意味します。
説明が下手くそですが、まぁ詳しいことはリファレンスなどが書かれたサイトを見ていろいろ実際に試してみたほうが早いと思います。
失敗しても大きなトラブルが起こる可能性は低いと思われますのでいろいろ実験されることをお勧めします。デザインのヒントを見出すことが出来るかもしれません。
なるほどーー!!参考になります。
勉強します!!ありがとうございます!!
テーブルは最終手段として。。。