 HTMLの構文で入れ子のTABLEを作成したいのですがうまくいきません。
HTMLの構文で入れ子のTABLEを作成したいのですがうまくいきません。
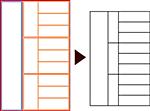
画像の左のような構造で、結果的に右のようなTABLEを作成したいと考えています。
TABLEは赤線のものと、青線のもの、橙線のものの3つがあります。
赤線のテーブルの中に、青線のものと、橙線のものがあります。
赤線のテーブルの右がTRでわけられており、橙線のものはその中にそれぞれ入っています。
わざわざこのような構造にしたのは、橙線のテーブルは数が不定でJavascriptde操作しており
動的に数が変化するので、その際に高さを常に100%にしたく、このような構造にしました。
また、右側の結果をみていただくとわかるのですが、ボーダーは結果的には重ねて1本のように見せています。
どうしもてOperaなどでボーダーのずれが出るなどして完成できません。
詳しい方サンプルをいただけないでしょうか。
おっしゃる条件で素直に組むと、確かに Opera でずれが発生しました。私の場合は右の table の下部が 1px 空いてる感じでした。何なんでしょうね。
解決策は何パターンかあると思いますが、今回は table に border を指定せず、セルの 2 辺に border をあててやってみました。
http://jsfiddle.net/zRjEZ/
一部に style 属性を使っているので注意して見て下さい。 Chrome、Firefox、Opera、IE8 で確認しましたが、一見出来ている様に思います。しかし、左の table (青) に要素を突っ込むとまた色々問題が見えてきてしまう気もします。
お教えいただいたものを若干修正しまして無事目的どおりの形となりました。
2012/12/06 09:11:36ありがとうございました。