wordpress3.5に関して質問です。
http://dca-labo.info/demo8/?p=106#more-106
投稿ページのサイドバーが下にずれてしまいました。
修正した箇所はstyle.cssの
#primary {
float: left;
margin: 0 -26.4% 0 0;
width:70%;
}
上記70%を85%に変更したのみです。
width:70%にもどすという回答はNGです。
左側のコンテンツエリアをできるだけレイアウトを崩さないで広くとりたくて上記のwidthを修正しました。
※ 有料アンケート・ポイント付き質問機能は2023年2月28日に終了しました。
 No.1
No.1
 110pt
110pt
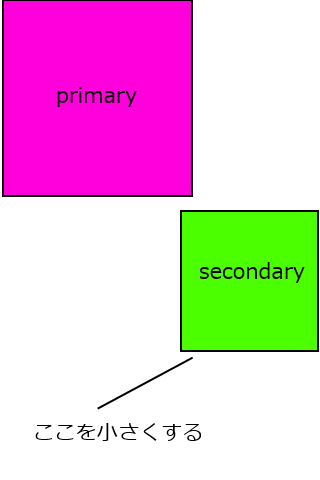
primaryをどうしても85%にしたい場合、secondaryのwidthを15%以下にする必要があります。
このテーマの場合、#primary と#secondary は共にmainというboxの中に入っているのですが、この2つの合計widthが100%を超えると横幅がオーバーでsecondary(sidebar)が落ちます。

#secondary {
width: 15%;←ここを15%以下に修正
}
「あの人に答えてほしい」「この質問はあの人が答えられそう」というときに、回答リクエストを送ってみてましょう。
これ以上回答リクエストを送信することはできません。制限について
わかり易い解説ありがとうございます。今回やりたい事は#primary、#secondaryのwidthの値を調整するのではなく#contentの中のwidthの値を変更する事により解決しました。
2013/03/03 12:34:38