テーマはレスポンシブデザインを使用しているのですが、
ヨメレバのボタンをカスタマイズしようとCSSを加えても対応してくれません。
幅を変えると表示されなくなってしまいます。
(つまりPCでは表示されるのにスマホじゃできないとか、その逆もあります)
一体何が原因か初心者の私にはさっぱりわからず、
ここ数日間格闘しています。
どなたか干渉しない方法、何が干渉してるかわかる方法、干渉しないボタンなど
解決策をご存知の方、いらっしゃいませんか。。。
/* 実際のスタイルを決める */ /* 枠や背景などの共通部分 */ .booklink-box { border: double #ccc; overflow: hidden; padding: .3em; } .booklink-box .booklink-image { float:left; margin: 1em; text-align: center; } .booklink-box .booklink-name { margin-top: 1em; font-size: 110%; } .booklink-box .booklink-powered-date { font-size: 50%; } .booklink-box .booklink-detail { font-size: 70%; } .booklink-box .booklink-info { overflow: hidden; } .booklink-box .booklink-link2 > div { display: inline-block; width: calc(100%/3); font-size: 85%; } .booklink-box .booklink-link2 a { margin: 0.2em 0.5em; padding: 0.3em; text-decoration: none; border-radius: 5px; display: block; position: relative; text-align: center; } /* 各リンクのカラー設定 */ .booklink-box .shoplinkamazon a { background: #fff; border: 1px solid #ff9901; color: #ff9901; } .booklink-box .shoplinkkindle a { background: #fff; border: 1px solid #007dcd; color: #007dcd; } .booklink-box .shoplinkrakuten a { background: #fff; border: 1px solid #c20004; color: #c20004; } @media screen and (max-width: 680px) { .booklink-box .booklink-link2 > div { display: inline-block; width: calc(100%); font-size: 85%; } .booklink-box .booklink-link2 > div img { display: flex; } }
類似の雰囲気のものを作成しました。
現状と、目的とするイメージが掴みにくいので、すぐにできる確認方法の提案となります。
※質問に具体的な要件(このように表示されているものを、このようにしたい。など)を追記する事で、回答が得られやすくなります。
---
回答の追記です。
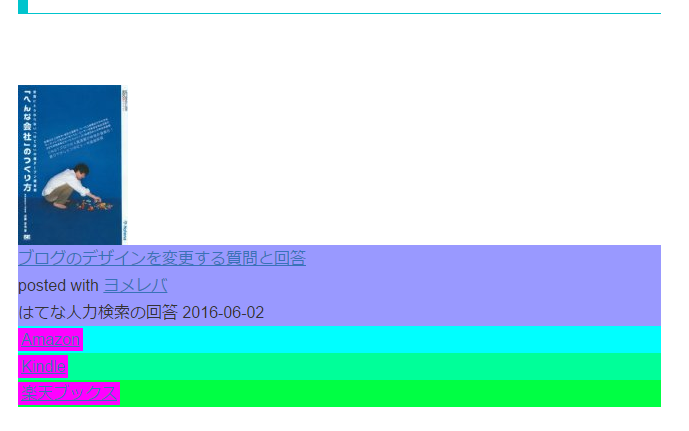
まずは、構造を確認するために、各要素に色を付けてみます。
.booklink-box .booklink-info { background: #99F; /*debug */ } .booklink-box .booklink-link2 a { background: #F0F; /*debug */ padding: 0.2em; } .booklink-box .shoplinkamazon { background: #0ff; /*debug */ } .booklink-box .shoplinkkindle { background: #0f9; /*debug */ } .booklink-box .shoplinkrakuten { background: #0f4; /*debug */ }
※既にあるメディアクエリ内に追記しないよう、デザイン設定に貼り付けます。
.booklink-box .booklink-info { background: #99F; /*debug */ } .booklink-box .booklink-link2 a { background: #F0F; /*debug */ } .booklink-box .shoplinkamazon { background: #0ff; /*debug */ ]} .booklink-box .shoplinkkindle { background: #0f9; /*debug */ } .booklink-box .shoplinkrakuten { background: #0f4; /*debug */ } /* 実際のスタイルを決める */ /* 枠や背景などの共通部分 */ .booklink-box .booklink-link2 a { padding: .2em .5em; text-decoration: none; border-radius: 5px; } /* 各リンクのカラー設定 */ .booklink-box .shoplinkamazon a { background: #000; color: #ff6000; } .booklink-box .shoplinkkindle a { background: #232f3e; color: #ff6000; } .booklink-box .shoplinkrakuten a { background: #f00; color: #fff; }
/* 実際のスタイルを決める */ /* 枠や背景などの共通部分 */ .booklink-box .booklink-link2 a { padding: .2em .5em; text-decoration: none; border-radius: 5px; } /* 各リンクのカラー設定 */ .booklink-box .shoplinkamazon a { background: #000; color: #ff6000; } .booklink-box .shoplinkkindle a { background: #232f3e; color: #ff6000; } .booklink-box .shoplinkrakuten a { background: #f00; color: #fff; }

確認部分を消去すると、必要なデザイン設定だけ残ります。
---
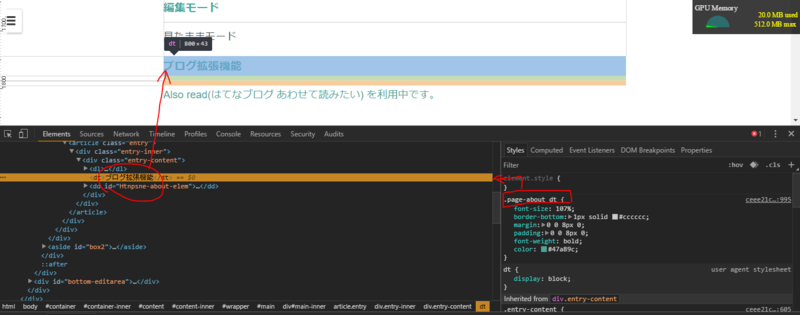
多くのブラウザには「開発者ツール」「Developer Tools」といった名前のデバッグツールが搭載されています。
こちらは、カスタマイズ中のはてなブログにて「Developer Tools」を起動した画像です。
HTMLの構造(左)と、CSS・Styleの適用状況(右)などが表示されています。
左下にはHTMLタグからのタグの深さ(階層)クラス名が表示されています。
Styleの適用状況は、上の枠に行くほど優先度が高く、同じ設定がある場合は、下の枠が打消となります。
一覧となっているものを確認しながら、目的の表示になるように設定します。
回答に追記しました。
本当にありがとうございます。
上記のCSSを元に、組み込みたいデザインのCSSをコピペしてみました。
無事スマホでも表示されるようになりました。
一つ最後に問題が出てきてしまったのですが、
(下記の補足に画像があります)
綺麗にボックスが横並びになりません。
どうやら他のCSSは干渉してなさそうなんですが、
display:inline-block;
この指定でもまっすぐ横に並んでくれません。
どうしてもガタついてしまいます。
この場合どういった記述をするのが適正なのでしょうか・・・
/* 実際のスタイルを決める */ /* 枠や背景などの共通部分 */ .booklink-box { border: double #ccc; overflow: hidden; padding: .3em; } .booklink-box .booklink-image { float:left; margin: 1em; text-align: center; } .booklink-box .booklink-name { margin-top: 1em; font-size: 110%; } .booklink-box .booklink-powered-date { font-size: 50%; } .booklink-box .booklink-detail { font-size: 70%; } .booklink-box .booklink-info { overflow: hidden; } .booklink-box .booklink-link2 > div { display: inline-block; width: calc(100%/3); font-size: 85%; } .booklink-box .booklink-link2 a { margin: 0.2em 0.5em; padding: 0.3em; text-decoration: none; border-radius: 5px; display: block; position: relative; text-align: center; } /* 各リンクのカラー設定 */ .booklink-box .shoplinkamazon a { background: #fff; border: 1px solid #ff9901; color: #ff9901; } .booklink-box .shoplinkkindle a { background: #fff; border: 1px solid #007dcd; color: #007dcd; } .booklink-box .shoplinkrakuten a { background: #fff; border: 1px solid #c20004; color: #c20004; } @media screen and (max-width: 680px) { .booklink-box .booklink-link2 > div { display: inline-block; width: calc(100%); font-size: 85%; } .booklink-box .booklink-link2 > div img { display: flex; } }
類似の雰囲気のものを作成しました。
まさに求めていたものです。。。本当に助かりました。
わざわざ作成していただきありがとうございました。
おかげさまでだいぶ形になってきました。勉強してた事はあるのですがどうにも苦手で・・・
本当にいつもありがとうございます。
まさに求めていたものです。。。本当に助かりました。
2016/06/03 00:00:19わざわざ作成していただきありがとうございました。
おかげさまでだいぶ形になってきました。勉強してた事はあるのですがどうにも苦手で・・・
本当にいつもありがとうございます。