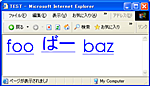
 以下のHTMLをIE6/7で表示すると、"foo", "baz"と"ばー"とのベースラインがずれてしまいます。
以下のHTMLをIE6/7で表示すると、"foo", "baz"と"ばー"とのベースラインがずれてしまいます。
これをそろえる方法はないでしょうか?
ただし、font-familyを変更するという方法以外でお願いします。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="ja">
<head>
<meta content="text/html; charset=UTF-8" http-equiv="content-type" />
<meta http-equiv="content-style-type" content="text/css" />
<title>TEST</title>
<style type="text/css">
h1, h2, h3, h4, h5, h6, body, form, div, p, ul, ol, dl, li, blockquote {
margin: 0;
padding: 0;
}
li {
font-family: 'Century Gothic';
font-size: 300%;
list-style: none;
display: block;
float: left;
padding: 0 10px;
}
</style>
</head>
<body>
<ul>
<li><a href="http://example.com/">foo</a></li>
<li><a href="http://example.com/">ばー</a></li>
<li><a href="http://example.com/">baz</a></li>
</ul>
</body>
</html>
 100pt
100pt
元のスタイル
li { font-family: 'Century Gothic'; font-size: 300%; list-style: none; display: block; /* ←これを消す */ float: left; /* ←これも消す */ padding: 0 10px; }
↓↓↓
変更後
li {
font-family: 'Century Gothic';
font-size: 300%;
list-style: none;
display: inline; /* ←ここが変更点 */
padding: 0 5px; /* ←文字間が広がるのでここの値を少し減らす */
}
上記のように、display プロパティを「block→inline」に変更すれば揃いますよ。
IE6 と Opera 8.54 で確認済みです。
 20pt
20pt
displayでblock指定されてますので、vertical-alignでいけるように思うのですが。。。駄目だったのでしょうか(汗)。
vertical-alignの指定方法がよく分かってないので、具体的に教えてもらえますか?
 50pt
50pt
li に white-space: pre; でどうでしょう?
こちらの環境ではうまくいきました
IE7は未確認ですが、IE6では大丈夫ですね。
white-spaceとは直接関係なさそうなのでIEのバグですかね。
ありがとうございます。
 100pt
100pt
元のスタイル
li { font-family: 'Century Gothic'; font-size: 300%; list-style: none; display: block; /* ←これを消す */ float: left; /* ←これも消す */ padding: 0 10px; }
↓↓↓
変更後
li {
font-family: 'Century Gothic';
font-size: 300%;
list-style: none;
display: inline; /* ←ここが変更点 */
padding: 0 5px; /* ←文字間が広がるのでここの値を少し減らす */
}
上記のように、display プロパティを「block→inline」に変更すれば揃いますよ。
IE6 と Opera 8.54 で確認済みです。
確認できました。この修正は自然な感じがします。
無駄にblock要素にしちゃったのが悪かったみたいですね。
ありがとうございました。
確認できました。この修正は自然な感じがします。
無駄にblock要素にしちゃったのが悪かったみたいですね。
ありがとうございました。