 【CSS】floatで段組を作る方法は?
【CSS】floatで段組を作る方法は?
<html>
<head>
</head>
<body>
<div style="background:Yellow; float:left; width:8em;">
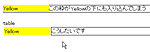
Yellow
</div>
<div style="border:1px solid;">
この枠がYellowの下にも入り込んでしまう
</div>
<div style="clear:both;">
</div>
<br />
table
<table width="100%">
<tr>
<td style="background:Yellow; width:8em;">
Yellow
</td>
<td style="border:1px solid;">
こうしたいです
</td>
</tr>
</table>
</body>
</html>
 70pt
70pt
これで どうでしょうか?
IE6とFirefox2では確認済みです。
<div style="border:1px solid;display:table;_width:100%;"> この枠がYellowの下にも入り込んでしまう </div>
margin と padding を適用してはどうでしょうか。
下記参照。
<div style="background:Yellow; float:left; width:8em; margin:1px;"> Yellow </div> <div style="border:1px solid; padding:1px;"> この枠がYellowの下にも入り込んでしまう </div>
だめでした。
 70pt
70pt
これで どうでしょうか?
IE6とFirefox2では確認済みです。
<div style="border:1px solid;display:table;_width:100%;"> この枠がYellowの下にも入り込んでしまう </div>
ありがとうございます。
Firefox3では成功しました。
しかし、私のIE6ではダメでした。
| 回答者 | 回答 | 受取 | ベストアンサー | 回答時間 | |
|---|---|---|---|---|---|
| 1 | 5960回 | 5695回 | 633回 | 2009-06-23 14:12:52 | |
| 2 | 2915回 | 2772回 | 301回 | 2009-06-23 14:30:49 | |
ありがとうございます。
Firefox3では成功しました。
しかし、私のIE6ではダメでした。